Let’s say you wanted to use a single filter to limit the data for multiple visuals, however each of these visuals aren’t using the same date to filter. (e.g. creation date, start date,…).
An easy way to do this would be to use a javascript datepicker and a single document property.

First, lets go through the javascript for the datepicker. (More info on the script can be found at: https://api.jqueryui.com/datepicker/)
function datePicker_onSelect(selectedDate){
$("#dt input").focus()
$("#dt input").blur()
}
pickerOptions = {
showOn: 'button',
buttonImageOnly: true,
buttonImage: 'https://jqueryui.com/resources/demos/datepicker/images/calendar.gif',
minDate: "-24M", maxDate: "+0D",
changeMonth: true,
changeYear: true,
altField:"#dt input",
onSelect:datePicker_onSelect
}
document.getElementById('dtpicker').innerHTML="<input type='hidden' id='datePicker'>"
$("#datePicker").datepicker(pickerOptions);
Some of the code explained:
#dtMake sure you have a span called dt in your html text area for your input control property (you can hide it if you don’t want it to be visible).
buttonImage: 'https://jqueryui.com/resources/demos/datepicker/images/calendar.gif'The image for your button can be anything you would like, we’ve chosen the image from jqueryui.com.
minDate: "-24M", maxDate: "+0D",This part determines the range of dates available. So 2 years before today until today’s date. This can be made more dynamic with the following changes:
- Add the following code before “pickeroptions”:
minimumDate=$("#MinWrapper").text()- Add a Calculated Value within a div (inside the same text area) called MinWrapper. I made it invisible since it’s not really needed to be seen by the users:
<div id="MinWrapper" style="visibility: hidden;"><SpotfireControl id="..." /></div>- Change the minDate logic to:
minDate: new Date(minimumDate), maxDate: "+0D",If for example the calculated value is 01/01/2015. You will always be able to pick a date between 1/1/2015 and the current date.
document.getElementById('dtpicker').innerHTML="<input type='hidden' id='datePicker'>"
$("#datePicker").datepicker(pickerOptions);Make sure to have another span called datePicker. This will be the location of the button/image of the calendar.
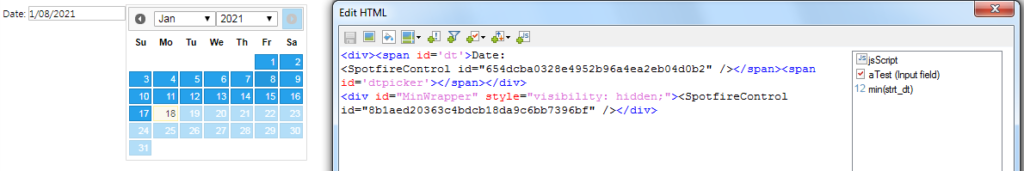
As shown in the initial image this will result in the following code for your text area:
<div><span id='dt'>Date:
<SpotfireControl id="Your Input Control" /></span><span id='dtpicker'></span></div>
<div id="MinWrapper" style="visibility: hidden;"><SpotfireControl id="Your Calculated Value" /></div>You are now free to use the value of the input property control to limit your data with the following formula (can be used in any visualization):
[Date Column] >= Date("${vDateInputProperty}")And there we go. You now have a “Date Picker” available to limit any visualization regardless of the date you want to use to limit against.
